.png)
University of Washington
Comm Lead Program Website Redesign
Revamping the graduate program's digital presence
Duration
June - Aug 2021
Methods
Heuristic Evaluation, Web Analytics, Survey, Interview
Tools
Google Analytics, Optimal Workshop, Google Form, Zoom, Calendly
As the sole UX researcher on the team, I led a collaborative effort with Haopeng Liu (UX designer), Hannah Wheeler (content strategist), Max Jensen (technical content auditor), Misty Weaver (faculty consultant), and Alex Stonehill (Comm Lead's Head of Creative Strategy). My role encompassed end-to-end ownership of the research process, from meticulous planning to comprehensive reporting.
The Challenge
The project aimed to redesign the website for the Communication Leadership master's program (Comm Lead) at the University of Washington. Our primary focus was to create an appealing website tailored to prospective students' needs and motivations, with the ultimate goal of attracting more qualified applicants.
However, deciding what specific changes should be made was challenging. The existing website contained diverse content, making it unclear what truly mattered to prospective students.
The Process
0. Clarifying the context
To better understand the research goals and identify appropriate research method(s), I conducted a heuristic evaluation on the program's website as well as a stakeholder interview with the project leader. In this way, I was able to find:

I realized that while there were low-hanging fruits in improving the usability of the website, I needed to research more on the user needs and motivations to make the website truly useful to the users.
Therefore, the research goals centered around uncovering the following key insights:
-
Identify what expectations and struggles prospective students have when using the website
-
Identify the information users found most relevant and compelling on the website and understand the underlying reasons behind their interests
-
Explore the factors that influence users' decision-making processes when selecting a graduate program, thereby enabling us to enhance the website's ability to attract and engage prospective students effectively
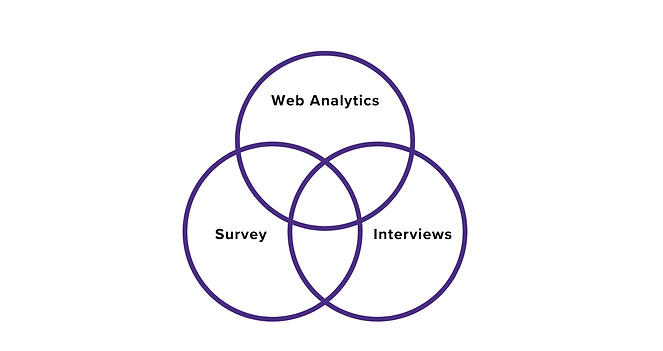
With these goals in mind, I believed that pure evaluative research would not be sufficient for this project and adopted a more discovery approach to yield more valuable research findings. Therefore, I decided to triangulate web analytics, survey, and interview to holistically understand both behavioral and attitudinal data.

1. Web Analytics
For websites, analytics data provides an accurate glimpse of what users did, what users didn't do, for how long, and for how many times. In this project, I review Google Analytics data including:
-
unique visitors
-
new vs return users
-
page views
-
session duration
-
traffic source
-
bounce rate
-
user path
-
user demographics
-
device type
By doing this, I was able to learn which section of the website was most/least viewed by users, whether they use more desktop or mobile devices, any pages that had a significantly high level of bounce rate, common user flows that reflected how users navigated the site, etc.
While interacting with Google Analytics, I found that the website did not have any conversion tracking tag, which made no access to data on user actions like clicks on the Apply Now button. So I persuaded the team to add tags with the launch of the new website to get the most from Google Analytics and collect comprehensive data.
2. Survey
When it was time to listen directly from the target users...Wait, it was not the application season yet!
As the research was conducted during the summer when the application season had not yet begun, I faced the task of finding prospective students to participate.
To overcome this obstacle, I reached out to various groups of individuals who shared similarities with our target audience, including current students, incoming new students, alumni, and declining students (who declined the offer).
Since I wanted to learn their thoughts and feelings back when they were considering and applying for the program, I twisted the survey questions to evoke their memories of when they were considering and applying for the graduate program.

To gauge the general pattern in the user's decision-making process, I developed a comprehensive questionnaire consisting of 10 attitudinal and evaluative questions. The primary objective of the survey was to gather attitudinal data from users regarding the application processes of graduate programs, as well as their experiences with the Comm Lead website.
To ensure the validity of the responses, I included a question that asked participants to indicate the number of times they had visited the Comm Lead website. This screening question helped exclude respondents with limited exposure to the site, ensuring more accurate and reliable data.
Recruiting survey participants was still challenging because...
I didn't have any budget for incentives. Due to school policy, offering incentives to boost response rates was not an option.
To maximize participation, I leveraged multiple channels, such as the program's Instagram and LinkedIn Groups, to distribute the survey. Despite the absence of incentives, I managed to collect 38 responses within the given timeframe.
Although the sample size was relatively small for robust statistical analysis, the data yielded valuable descriptive insights and effectively addressed specific research questions considering the program's small cohort size.
3. Interview
Recognizing the limitations of the survey in capturing the underlying reasons behind participants' attitudes and preferences, I decided to incorporate user interviews as a complementary method to gain deeper insights.
I planned and conducted 6 follow-up interviews with selected survey participants. Fortunately, the recruitment process for interviewees turned out to be smoother than anticipated, thanks to a survey question that called for interview participation. Leveraging the efficient scheduling capabilities of Calendly, I was able to streamline the interview scheduling process and minimize any logistical challenges.
By conducting these user interviews, I delved further into participants' perspectives, motivations, and decision-making processes. This triangulation approach allowed me to gain a more comprehensive understanding of the user experience, uncover nuanced insights, and validate the findings from the survey phase.

For example, I referenced participants' survey responses regarding the factors that influenced their decision-making process. By probing further and asking "why" behind their answers, I was able to delve into their underlying motivations and uncover the depth of their considerations. This approach revealed valuable insights that went beyond the surface-level responses.
In addition to exploratory questions, I integrated a usability testing activity into the interviews. Participants were assigned specific tasks to perform on the Comm Lead website, allowing me to observe their actions and actively listen to their feedback regarding the navigation experience. This hands-on approach provided real-time insights into how users interacted with the website, identified usability issues, and shed light on areas for improvement.
By combining exploratory questions with usability testing, I gained a comprehensive understanding of participants' perspectives, motivations, and their actual interactions with the Comm Lead website. This qualitative approach provided valuable context and enriched the overall research findings.


Interview discussion guide
The Result
By triangulating the results of the web analytics, survey, and interviews, I was able to gain a thorough understanding of the user needs and motivations, and thus uncover some deeper issues with the website and beyond.
1. Curriculum, career anticipation, and the university that offered the program were the top 3 information themes users look for when deciding whether to apply for a graduate program or not. Behind these factors, what students were really looking for was better career opportunities after finishing their study. However, the problem was that this highly sought-after information on career outcomes was neither obvious nor thorough enough to meet the user's expectations.

>>> So how might we help prospective students quickly find and understand the career outcomes of the program?
2. The program deliberately distanced itself from the UW brand (in both content and visual aspects) to show its uniqueness, which instead caused users confusion and doubt about the legitimacy of the program.

3. Content findability was a major pain when using the website. An outstanding theme from both survey and interviews was that the participants had to go through a long path with many back and forth to find the information they were looking for because some popular information was buried in the rabbit holes and content with low popularity was given high priority in the information hierarchy.

Some of the findings could be a bit discouraging to hear if presented in an unthoughtful way. It was hard to tell the team, especially the stakeholders, that the website failed to some extent to provide information on what prospective students wanted to know the most or that the content that had cost them much effort to update (such as news and blogs) was mostly overlooked by the users. To distill constructive ideas from the bad news, I borrowed user quotes whenever possible to demonstrate what was expected to guide redesign ideation and framed issues into actionable insights that let the team focus on how to improve. After all, that was the purpose of the whole redesign thing.
So what? - The Impact
In the research readout meeting, I not only shared the answers to the research questions but also created an agreed foundation for the redesign strategy in the team.
The ideation for redesigning followed naturally. Examples of changes we made to the website:
-
The content strategy of the website leaned toward a more career-driven representation of the Comm Lead program.
-
A whole new page of Career Directions was created
-
Outdated and barely-viewed content was taken out for clearer information architecture
-
UW official brand colors and WordPress template were introduced to the Comm Lead new website. A new logo, which was not originally in the scope, was designed to add “University of Washington” to add credibility to the program.

Old logo w/ no UW elements

New logo showing affiliation with UW and legitimacy
Next step: With little time left after the new design was completed, we decided to move forward with the development and launch first so it could be live before the recruitment season for cohort 2022. As an alternative plan, I will conduct usability testing on the new website after its launch and report the findings to the stakeholders for future iterations.
As part of the impact, later in 2022, the findings and insights in my research were further used as the foundational research for developing a Chatbot on the website.
The Takeaway
1. Prompt and thoughtful communication makes a good team.
Due to COVID-19, I was based in Beijing and the rest of the team was in Seattle during most of the research process. The time difference and virtual meeting raised many uncertainties in team communication. We managed to have weekly meetings to keep everyone updated where I made sure to talk about my plan for the upcoming week and bite-size findings. What’s more, I believe researchers make more value if they work hand in hand with designers. For me, I learned that rather than just pointing out the user pain points and leaving the problems for designers to figure out, designers (and also others) will be more present in the research result meeting if recommendations and references are also provided for them to make better design decisions. Being a thoughtful communicator is about both what to say and how to say it.
2. Visualization helps better sort and present data.
After this project, I learned more about affinity mapping. I had the chance to practice it several times on Miro during a strategic planning class, and I realized it could be a good plus to qualitative data analysis and visualization in the Comm Lead website redesign project. While it is like how I synthesized the data from the audit, the survey, and the interviews into a couple of insights, an affinity diagram is a better way to make the process organized so it becomes easier to find patterns and prioritize them. Also, it is more shareable, giving the team a clearer picture of the findings with high-level themes to quickly digest and individual data points to look into the details. Check out the affinity diagrams and data visualization stories I created later for other projects!
3. Make reasonable tradeoffs for good enough research.
This was the very first real-world UX research project I led. One of the most important lessons I learned (which was proved true again and again in my later work too) was we are not in a perfect world and it is perfectly okay to do just enough research to help teams be user-centric and make better design decisions.